hexo next 添加网站统计
前言
最近使用hexo+next 搭建博客完毕,大体框架已经上线。
忽然间想了解自己博客的一个访问情况。
这就需要用到网站统计了。
网站统计的原理

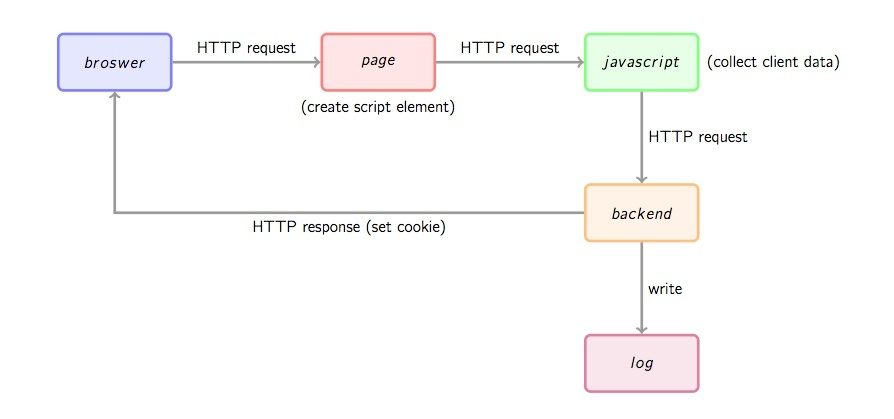
如上图所示,现在市面上的网站统计基本都是通过嵌入js脚本实现的。
网页被打开时,页面中的埋点javascript片段会被执行,该js会请求一个后端的数据收集脚本(图1中的backend),就此完成数据收集。
现在市面上常见的网站统计有
由于next已经集成了百度统计,就直接选择了百度统计。
hexo+next集成百度统计具体操作
1、注册百度统计账号
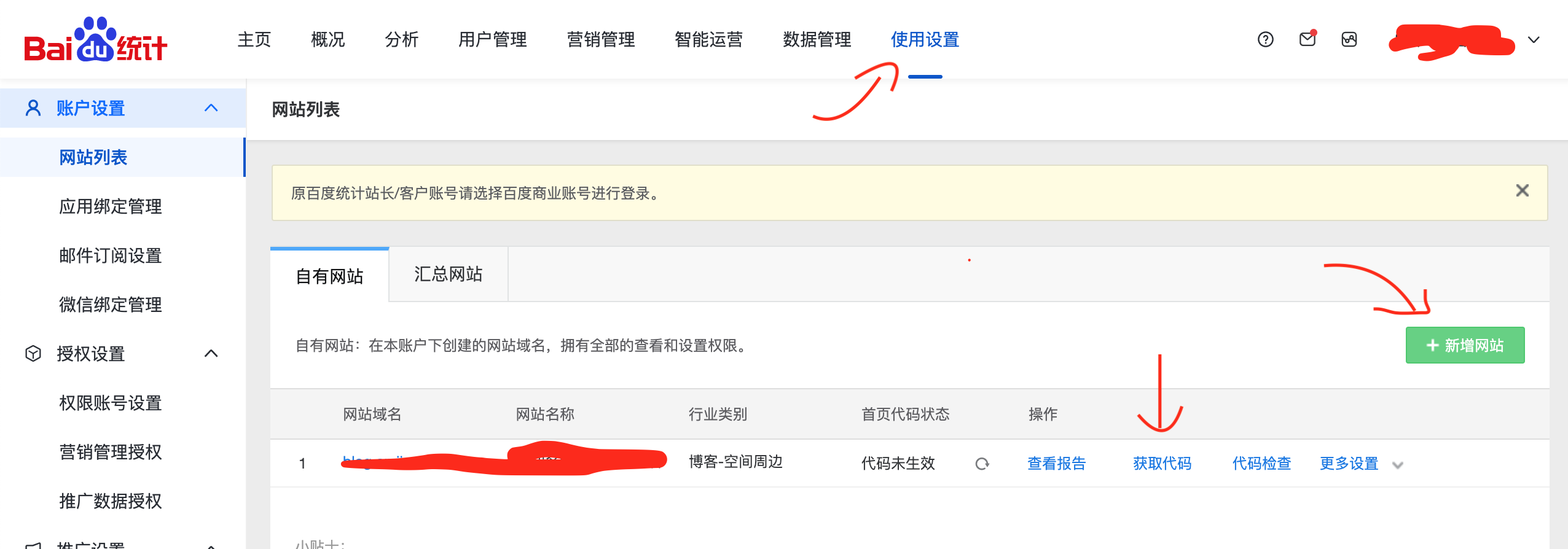
2、点击【使用设置】-【新增网站】添加需要统计的网站地址
3、点击获取代码,获取嵌入的js代码
1 | <script> |
4、由于next已经帮我们嵌入了上面这段代码,我们只需在/hexo/them/next/_config.yml里找到baidu_analytics 填入上面hm.js?后面的一串密钥即可。
1 |
|
5、大概等待20分钟,回到百度统计,在主页下即可查看网站统计情况。