hexo 文章置顶配置
问题&需求
hexo 博客默认的首页文章排序为博客发布日期的倒序,有些时候期望将一些高质量的博文置顶,方便访客查看。
解决方案选择
上网随便google了下,发现有现成的解决方案
网上的解决方案有两种
- 修改generator.js
- 使用现成的插件。
修改generator.js
该方案需要修改核心的js代码,原理就是通过在front-matter中设置需要置顶文章的top值,然后在generator时根据top排序。
该方案的出处应该是解决Hexo博客文章置顶问题这篇博文【本人未验证哈】,其他的应该都是从这篇博文中炒出来的。
由于该方案是早期的方案,后面已经有更成熟的插件方案,具体实现这里就不说了。
使用现成插件
首先,插件的github项目名称和地址为hexo-generator-index,目前的最新版本已经到3.0了,是2022-10-16 release的。
网上很多文章的配置其实都已经过时了,比如使用top进行配置的,最新的使用方法还是建议大家直接阅读github项目上的readme说明,上面有现成的方法。
通过简单的了解,本人最后选定hexo-generator-index作为博客的置顶方案。
hexo-generator-index 安装使用和效果
- 通过如下命令安装
1
npm install hexo-generator-index --save
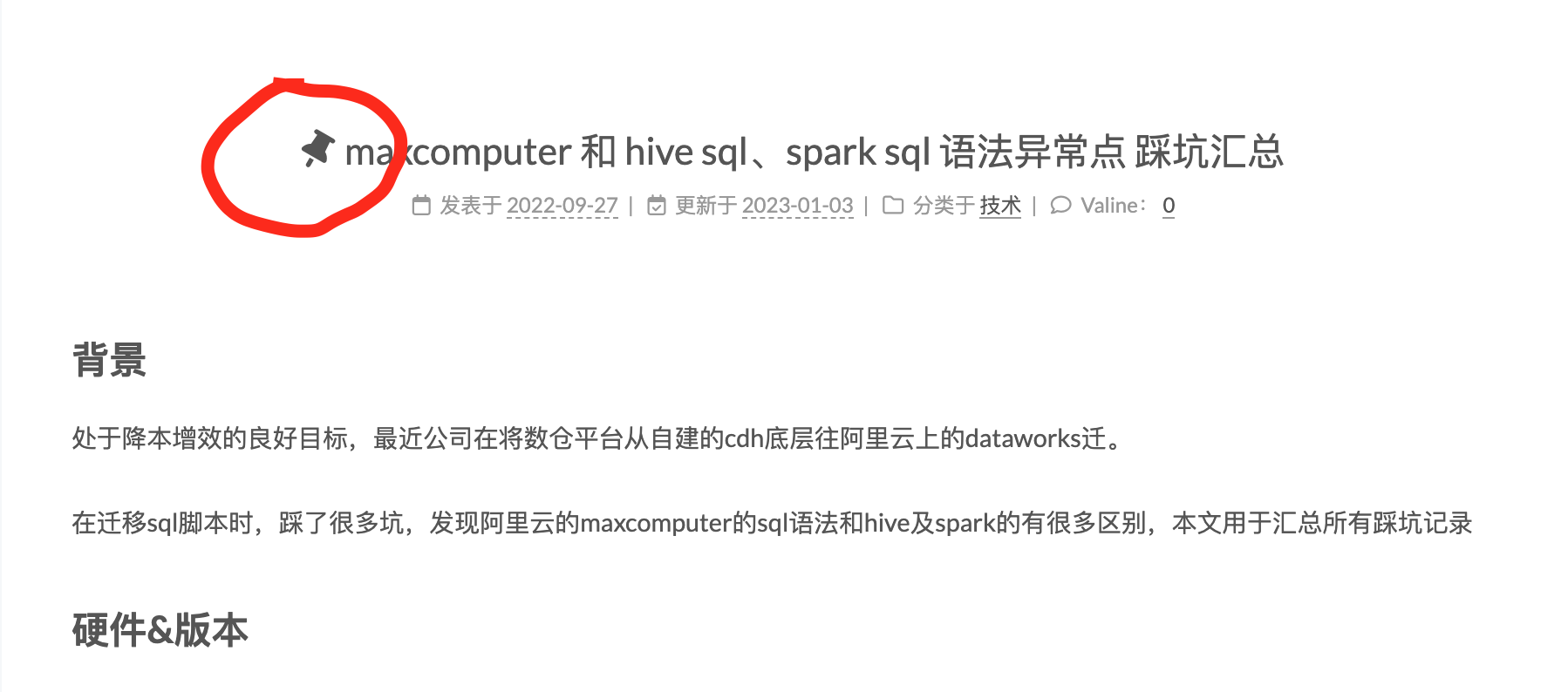
- 通过在文章的front-matter中添加sticky属性进行使用,其中sticky数值越大,优先级越高。本人的一个效果如下图所示
1
2
3
4
5
title: Hello World
date: 2013/7/13 20:46:25
sticky: 100
可以看到,写了stikcy的文章已经置顶了,切有了一个置顶的标签。